Home Assistant - Sun And Moon Plugin in Grafana nutzen
Grafana lässt sich in Home Assistant sehr einfach installieren und durch eine Vielzahl an Grafana-Plugins weiter an die eignen Anforderungen anpassen.
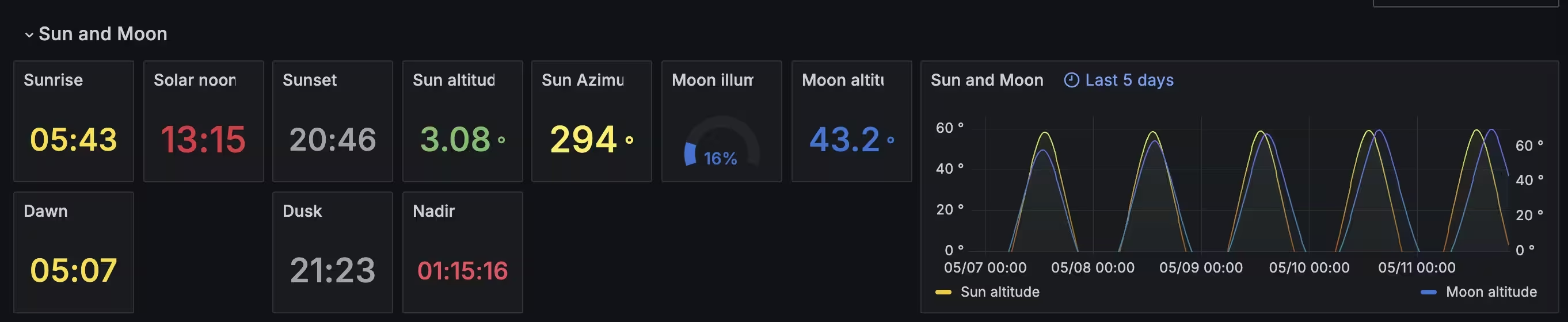
Sun and Moon ist ein Plugin, dass sehr viele Informationen über den Sonnen- und Mondstand und noch etliche weitere Informationen liefert. Die Daten werden für einen beliebigen weltweiten Standort geliefert und können in den eigenen Grafana Dashboards verwendet werden.
Grafana bietet eine Vielzahl an Plugins an, die sehr einfach über die GUI installiert werden kann.
Das funktioniert auch gut, bis zum nächsten Neustart. Dann sind die Grafana Plugins wieder weg.
Damit die Plugins dauerhaft verwendet werden können, sind sie in der Konfigurationsdatei von Grafana einzutragen.
Im Folgenden wird das am Beispiel von Sun und Moon dargestellt.
- 🔗 https://grafana.com/grafana/plugins/fetzerch-sunandmoon-datasource/
- 🔗 https://github.com/fetzerch/grafana-sunandmoon-datasource
Für Eigentümer einer PV-Anlage ist das Plugin m.E. hilfreich. Es lassen sich die Sonnenstände und viele weitere Informationen damit unkompliziert in die eigenen Dashboards einbinden.
Image caption: Beispielhafte Darstellung von Sun and Moon in Grafana
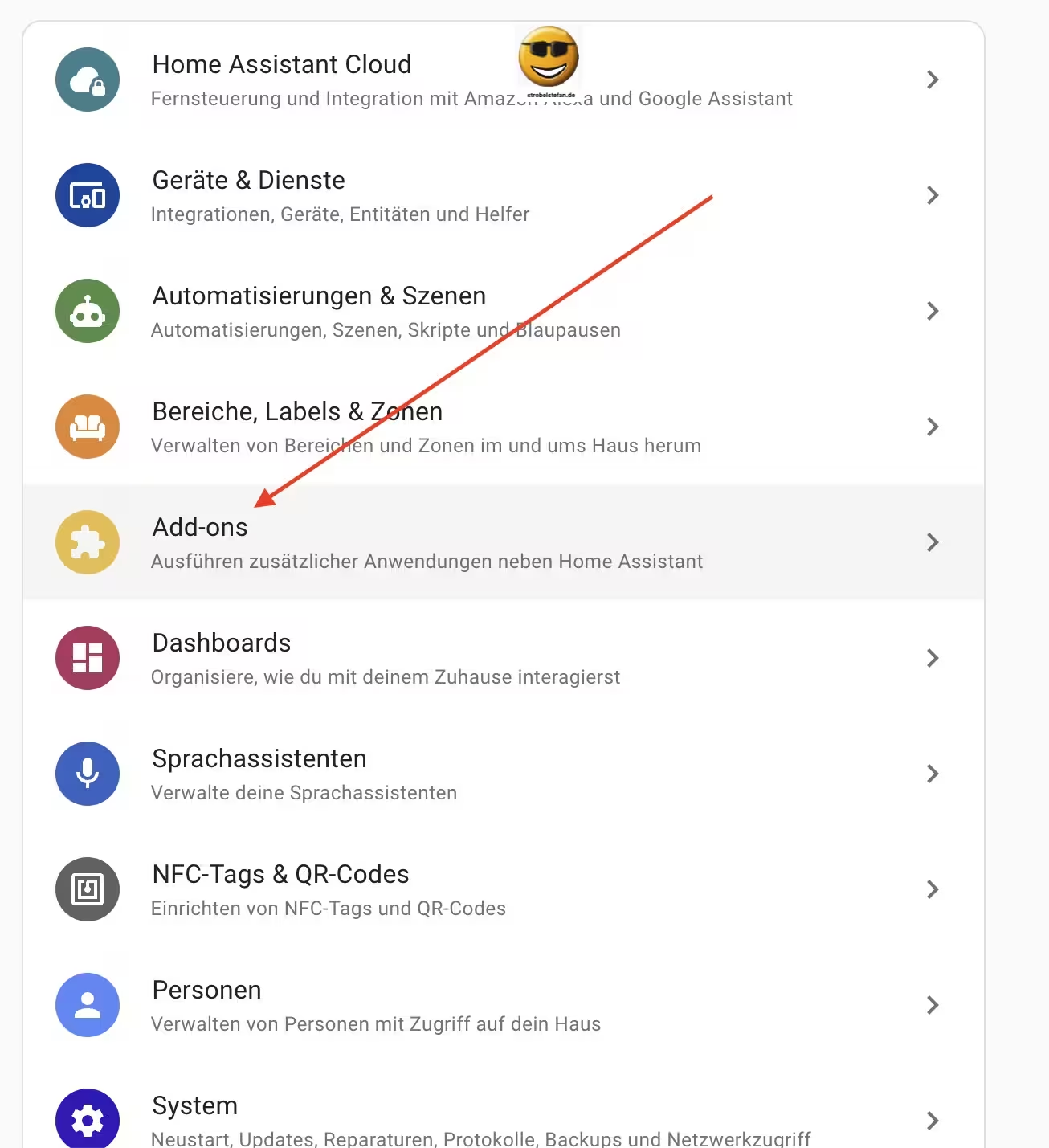
Das Plugin ist in den Grafana-Einstellungen einmalig einzutragen, damit es bei jedem Neustart des Servers zur Verfügung steht.
Image caption: Einstellungen → Add-ons
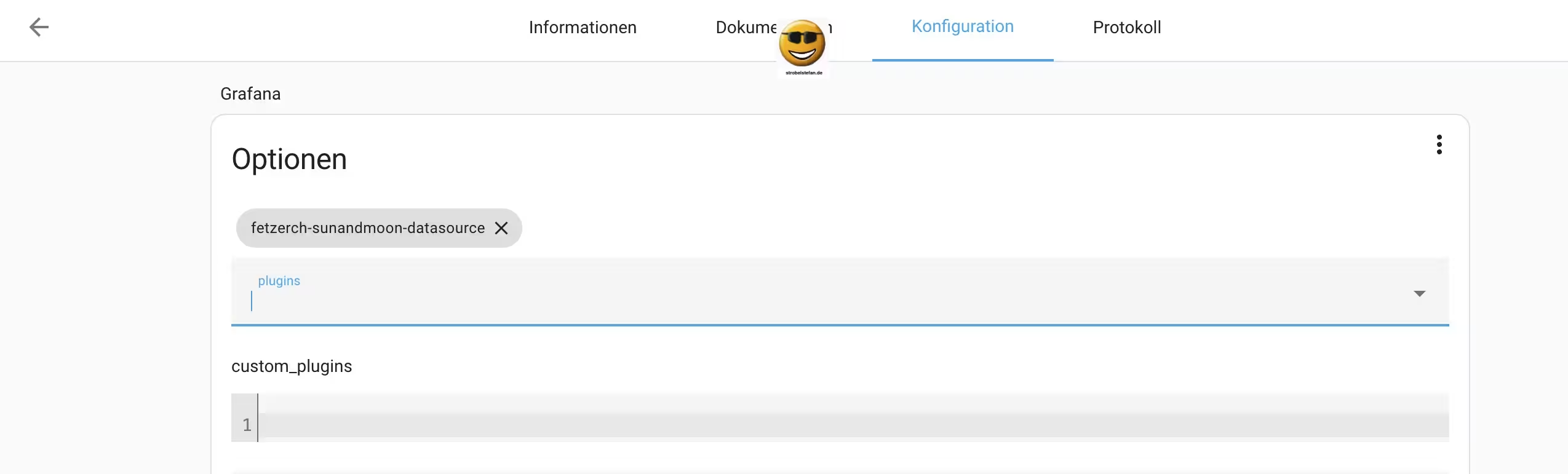
Image caption: Add-on Konfiguration
Der Name des Plugins, der in das Feld Plugins einzutragen ist, lässt sich sehr einfach aus der URL ablesen.
Die URL des Plugins Sun and Moon ist.
https://grafana.com/grafana/plugins/fetzerch-sunandmoon-datasource/
Daraus extrahiert man einfach den Namen, also fetzerch-sunandmoon-datasource. Das trägt man dann in das entsprechende Feld ein und drückt auf Speichern.
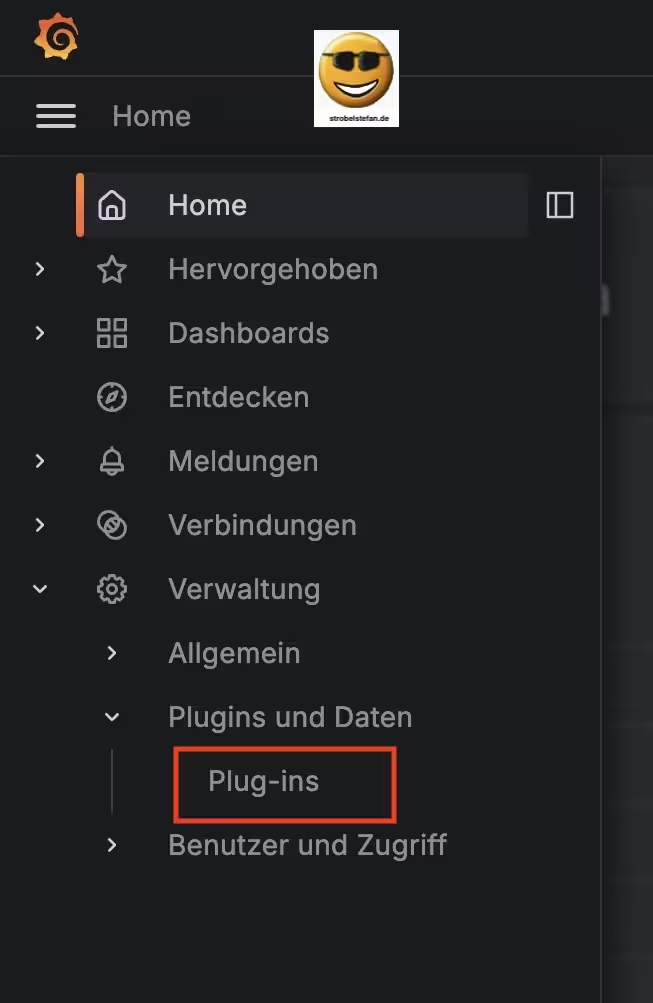
Anschließend wird das Plugin über die Grafana-GUI noch aktiviert.
Image caption: Plug-Ins in Grafana
Gib mir gerne einen Kaffee ☕ aus 😀
Gib mir gerne einen Kaffee ☕ aus !
Wenn dir meine Beiträge gefallen und geholfen haben, dann kannst du mir gerne einen Kaffee ☕️ ausgeben.
Follow Me
Source
Foto von Mark Tegethoff auf Unsplash