Blog auf Speed mit Material for MkDocs
Meinen Blog habe ich vor kurzem von WordPress auf Material for MkDocs umgezogen. (👉 Bye-bye! WordPress! Hallo Material for MkDocs)
MkDocs ist ein einfacher, schneller und ein geradezu umwerfender Site Generator, so die Beschreibung auf der offiziellen Projektseite. Meiner Meinung trifft das auch zu.
Es lassen sich damit statische Webseiten erstellen, sei es für die umfassende Dokumentation oder für den eigenen Blog.
Statische Webseiten sind nichts anderes als reine HTML- und CSS-Dateien. Es wird keine Datenbank, wie MySQL, MariaDB, etc., oder irgendwelche besondere Sprache, wie PHP, benötigt.
Wie funktionierts?
Eigentlich ziemlich einfach. Der ganze Inhalt wird in Markdown im Editor der Wahl (bei mir Visual Studio Code) auf dem eigenen Client geschrieben.
Danach wird mit MkDocs der ganze Inhalt in HTML-Dateien, also in statische Seiten, umgewandelt und automatisch in den Unterordner site abgelegt.
Alle Dateien aus dem site-Ordner sind anschließend auf einen Server mit einem funktionierenden Webserver, wie Apache2 oder Nginx, zu kopieren und das wars.
Die eigene Website ist fertig und online 😄
MkDocs und Material for MkDocs, was ist der Unterschied?
Befasst man sich ein wenig mit MkDocs dann wird man sehr bald auf Material for MkDocs stossen. Was ist aber der Unterschied zwischen den Beiden?
MkDocs ist das eigentliche Tool, das die Markdown-Dateien in statische HTML-Dateien umwandelt. Es beinhaltet zwei Themes und die Grundfunktionen. Möchte man nur eine Dokumentation oder eine sehr einfache Website bauen, dann ist das ggf. ausreichend.
Material for MkDos ist eine umfangreiche Tool-Sammlung, das auf MkDocs aufsetzt. Es bringt Plugins und viele Funktionen bereits mit und erleichtert so den Einstieg. Die Dokumentation ist sehr gut und erleichtert der Einstieg erheblich.
Zu beachten ist, dass einige Funktionen gegen eine monatliche Gebühr zu erwerben sind. Das wird in der Dokumentation immer mit einem ❤️ (Herz) gekennzeichnet. Die "kostenpflichtigen" Funktionen sind aus meiner Sicht für den privaten Gebrauch jedoch nicht wirklich wichtig.
Was ist der Unterschied zu WordPress?
Für Benutzer von WordPress einige Unterschiede.
Die Vorteile von MkDocs bzw. Material for MkDocs
- Es wird kein Datenbankserver, wie MySQL, MariaDB, etc. benötigt.
- Die Seite ist viel schneller, da nur einfache HTML-Dateien verwendet werden.
- Die Seite lässt sich überall dort Hosten, wo bereits ein Webserver, wie z.B. Apache2, nginx, vorhanden ist.
- Es wird Markdown für das Schreiben von Content verwendet. Die vielen Befehle des HTML-Universums sind nicht notwendig. Als Autor kann man sich auf das wesentliche konzentrieren.
- Jeder Editor kann zum Schreiben verwendet werden.
- Änderungen und neue Beiträge lassen sich in Echtzeit am eigenen Client in einer "Testumgebung" anzeigen. Ein eigener Webserver ist nicht notwendig (
mkdocs serve) - Unicode-kompatibel, also 😀 😎 🤘 🎸
- Es gibt keine Benutzerverwaltung und es werden keine Anmeldedaten auf dem Server hinterlegt, für Benutzerkonto, E-Mail, etc. Die Daten können somit auch nicht abhandenkommen.
- Updates von Plugins und Themes sind nicht mehr notwendig. Es gibt nur noch statische HTML-Dateien.
- Die Markdown-Dateien, Bilder und Layouts können z.B. über Git verwaltet werden. Der "Upload" auf den Webserver kann mithilfe von Git, Skripten oder CI-Tools, wie Woodpacker realisiert werden.
- Kann über GitHub Pages, Codeberg Pages, etc. als eigene Website verfügbar gemacht werden. Ein eigener Webhoster, mit eigenem Server und / oder eigenen Domain ist nicht notwendig
- datenschutzfreundliche Alternative, da z.B. keine Cookies gesetzt werden.
- alle Änderungen lassen sich offline testen (
mkdocs serve) - alle Quell-Dateien bleiben im Markdown und können z.B. mit Pandoc in andere Formate, z.B. PDF, umgewandelt werden.
- Bei einer Verwaltung über Git gehen Pushs zu Codeberg Pages bei mir nur mit einem angeschlossenen 🔑 YubiKey über SSH. Das ist für mich ein absolutes ➕, da keine umständliche Anmeldung an einer WebGui notwendig ist. Alles geht direkt aus Visual Studio Code.
- Komplexere Veröffentlichungsprozesse mit Automatisierung lassen sich über Git Workflows, z.B.
git-flowrealisieren.
Die Nachteile von MkDocs
- Kein GUI, es gibt nur Markdown-Dateien und für das Layout ein paar HTML- und css-Dateien
- steile Lernkurve, wenn man ein eigenes Layout erstellen möchte
- Plugin-Auswahl wesentlich kleiner und damit auch weniger Funktionen verfügbar
- Keine Kommentarfunktion, man braucht eine Drittsoftware
- Kein Kontaktformular, man braucht eine Drittsoftware
- Drittanbietertools sind schwer integrierbar
MkDocs und Materials fo MkDocs Dokumentation
Die Dokumentation von beiden Tools ist sehr gut. Es werden alle Funktionen ausführlich an Beispielen erklärt, was den Einstieg erheblich vereinfacht.
Von WordPress zu MkDocs
Das Tool wordpress-export-to-markdown habe ich bereits im Januar 2021 vorgestellt und es war das Werkzeug meiner Wahl. Damit konnte ich alle Artikel von WordPress samt Bildern in Markdown umwandeln, auf meinem lokalen Client abspeichern, dort bearbeiten und dann mit Material for MkDocs in meine neue Seite umwandeln.
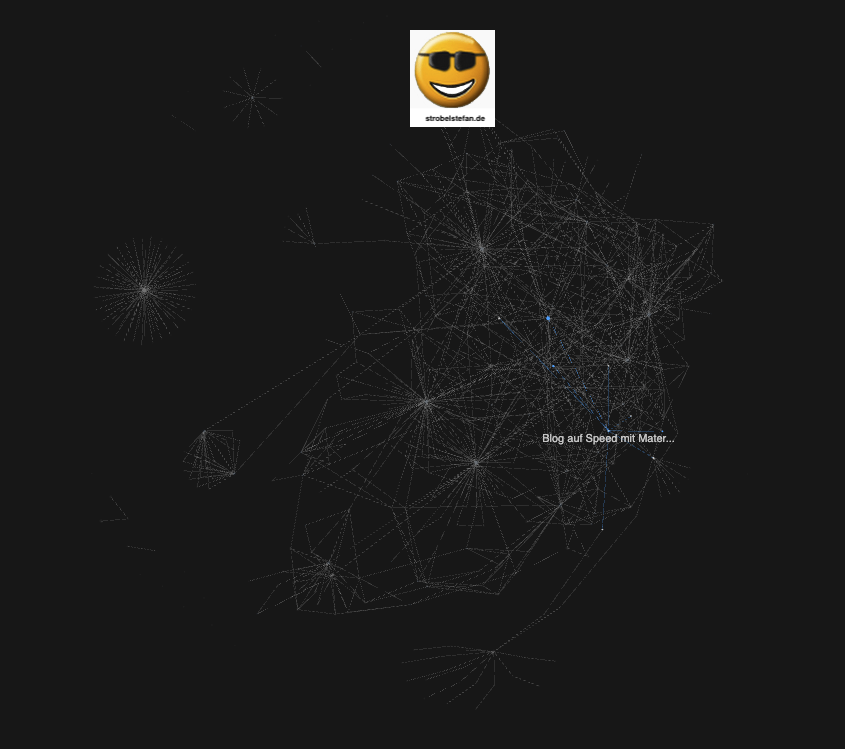
Grafische Darstellung
Mit der Erweiterung Foam lassen sich in Visual Studio Code die Verbindungen zwischen den Dateien darstellen.
- https://foambubble.github.io/foam/
- https://marketplace.visualstudio.com/items?itemName=foam.foam-vscode
Meine Website, mit allen Links und Verbindungen der Dateien sieht aktuell so aus.
Wie gehts weiter?
Im nächsten Beitrag wird erklärt wie der Upload der statischen Seiten zu Codeberg Pages funktioniert.
Gib mir gerne einen Kaffee ☕ aus 😀
Gib mir gerne einen Kaffee ☕ aus !
Wenn dir meine Beiträge gefallen und geholfen haben, dann kannst du mir gerne einen Kaffee ☕️ ausgeben.
Follow Me
Source
Foto von Dmitry Tomashek auf Unsplash