Die eigene Website mit Material for MkDocs bei Codeberg Pages
Codeberg Pages bietet eine sehr komfortable und einfache Möglichkeit eine eigene statische Website kostenlos zu betreiben. Die Erreichbarkeit über die eigenen Domains wird dabei genauso angeboten, wie ein aktuelles Let's Encrypt Zertifikat.
Meine neue Website wurde mit Material for MkDocs erstellt und wird auf Codeberg bereitgestellt.
Das Ziel
Die Webseite soll über Codeberg Pages über eine eigene Domain meine-domain.de erreichbar gemacht werden.
Alle Quelldateien (= Markdown-Dateien) sollen in einem eigenen Git Repository verwaltet werden. Dieses Repository kann, muss aber nicht bei Codeberg abgelegt werden. Es kann auf jedem anderen Git Server verwaltet werden.
In diesem Beispiel wird das Repository mit den Quelldateien mkdocs genannt (= Hauptrepository).
In einem zweiten Repository sollen alle Webseiten-Dateien, also die statischen html-Dateien, verwaltet werden. Der Übertrag auf das Codeberg Pages Repository soll mit git push erfolgen.
In diesem Beispiel wird das Repository mit den statischen Webseitendaten site genannt. (= Sub-Repository)
Note
Es werden ausschließlich die Quelldaten im Ordner mkdocs editiert.
Die Daten im Ordner site werden NICHT bearbeitet.
Die Änderungen an diesen Dateien erfolgen ausschließlich durch MkDocs selbst, durch den Befehl mkdocs build.
git submodule
Für die einfachere Verwaltung der beiden Git Repositories greifen wird auf git submodule zurück. Da mkdocs build die statischen html-Dateien automatisch in einen Unterordner site ablegt, machen wir uns das zunutze.
Es wird der Unterorder site aus dem Hauptrepository mkdocs herausgelöst und nur diese Dateien zu Codeberg übertragen.
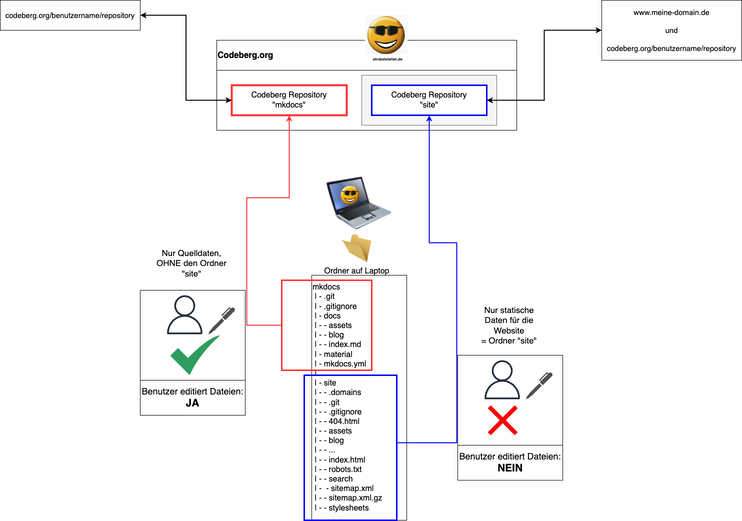
Zwei Git Repositories
Für das Projekt werden zwei neue Git Repositories benötigt.
| Name | Inhalt | Git | Wo |
|---|---|---|---|
mkdocs |
Quelldateien | Hauptrepository | Codeberg, eigener Git Server, etc. |
site |
fertige Website | Submodule | Codeberg |
mkdocs verwaltet alle Quelldateien, die MkDocs benötigt, um die statische Website im Ordner site abzuspeichern.
Der Ordner site, ist ein Unterordner von mkdocs. Er enthält alle statischen Webseiten Dateien, die wir zu Codeberg Pages laden möchten.
Die Quelldaten mkdocs haben bei Codeberg Pages nichts zu suchen.
Git Repository mkdocs
In diesem Repository befinden sich alle Quelldateien von Material for MkDocs.
Es enthält nach der Installation von Material for MkDocs die nachfolgende Ordnerstruktur.
mkdocs
|
|
|- docs
|
|- - blog
|
|- - index.md
|
|- - assets
|
|- - posts
|
|- - stylesheets
|
|- material
|
|- mkdocs.yml
Testet man die Seite mit dem Befehl mkdocs serve werden ggf. weitere Dateien automatisch angelegt.
Note
Der Befehl (mkdocs build) zum Erstellen der finalen Website wird erst später ausgeführt. Dafür benötigen wir das zweite Repository site als Submodule.
Das Repository mkdocs ist über die Weboberfläche bei Codeberg oder auf einem anderen Git Server neu zu erstellen.
git init
git checkout -b main
git add *
git commit -m "first commit"
git remote add origin ssh://git@codeberg.org/.../mkdocs.git
git push -u origin main
Auf dem lokalen Client ist das Git Repository im Hauptordner von MkDocs, dort wo sich auch die mkdocs.yml befindet zu initialisieren.
Im neuen Repository mkdocs ist eine neue .gitignore zu erstellen. Das Verzeichnis mit den fertigen Dateien für unsere Website soll nicht mit verwaltet werden, das erfolgt ausschließlich im zweiten Repository site.
nano .gitignore
Gib mir gerne einen Kaffee ☕ aus ❗️
Wenn dir meine Beiträge gefallen und geholfen haben, dann kannst du mir gerne einen Kaffee ☕️ ausgeben.
Der Inhalt sollte mindestens den Ordner site also das Submodule beinhalten.
# Inhalt .gitignore
site/
.cache/plugin/social
Submodul anlegen
Das zweite Repository site wird im ersten Git Repository mkdocs als Submodule angelegt. Es enthält nur die fertige Website.
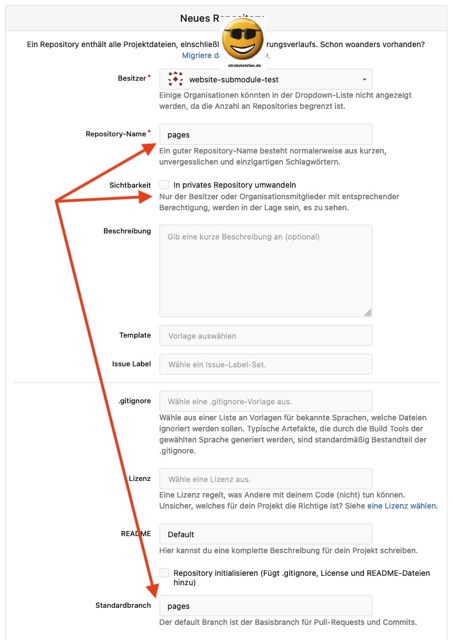
Das Repository site ist wieder über die Weboberfläche von Codeberg anzulegen, unter Beachtung der Vorgaben von Codeberg Pages. (👉 https://codeberg.page/)
- Der Hauptbranch muss
pagesbenannt sein - Repository muss
öffentlichsichtbar sein
In diesem Beispiel wird auch das Git Repository selbst pages benannt.
Die folgenden Schritte sind zu durchlaufen:
-
neues Repository anlegen
-
Branch Name ändern von
maininpages -
Submodul anlegen
Die Standardbefehle für das Anlegen eines neuen Repository werden im Anschluss angezeigt, sind jedoch ein wenig für das Submodule abzuändern.
touch README.md
git init
git checkout -b pages
git add README.md
git commit -m "first commit"
git remote add origin ssh://git@codeberg.org/.../pages.git
git push -u origin pages
Für das Anlegen des Submodule, müsst ihr euch im gleichen Ordner wie die mkdocs.yml befinden.
Der Submodule Befehl erstellt einen neuen Ordner site den wir später für die fertige MkDocs-Website benötigen.
git submodule add ssh://git@codeberg.org/.../pages.git site
git checkout -b pages
Die Ordnerstruktur sieht damit so aus
mkdocs
|
|
|- docs
|
|- - blog
|
|- - index.md
|
|- - assets
|
|- - posts
|
|- - stylesheets
|
|- material
|
|- mkdocs.yml
|
|- site
In den neuen Ordner site wechseln.
cd site
Eine neue .gitignore-Datei ist anzulegen, damit alles was nicht zur Website gehört auf dem eigenen Client verbleibt, z.B. die .gitignore selbst.
touch .gitignore
Optional
Wer möchte, kann Codeberg Pages auch über die eigene Domain erreichbar machen. Dazu ist eine Datei mit dem Namen .domains anzulegen und zu befüllen.
nano .domains
In die Datei sind die Domains einzutragen, über die die Seite erreichbar sein soll.
meine-domain.de
www.meine-domain.de
Das Repository site kann bereits jetzt übertragen werden, jedoch ist das wenig spannend. Es befindet sich höchstens die .gitignore und die .domains darin.
Vor dem ersten Übertrag in das Submodule site lassen wir MkDocs alle Dateien für die fertige Website erstellen.
# Prüfen
mkdocs serve
# Website erstellen
mkdocs build
Mit dem Befehl mkdocs build werden alle notwendigen Dateien für die Website in den Ordner site also unserem Submodule übertragen.
Der gesamte Inhalt des Ordners site soll zu Codeberg Pages übertragen werden. Dafür verwenden wir die bekannten Git Befehle von weiter oben.
❗️ Der Hauptbranche muss pages benannt sein. (git checkout -b pages)
Der Ablauf zum Hochladen der fertigen Website zu Codeberg Pages hat folgende Schritte
# Wechsel in den Ordner site, unserem Submodule
cd site
# Hinzufügen aller Dateien zum Commit
git add *
# Beschreibung des Commits
git commit -m "first website release"
# Übertragen aller Dateien auf Codeberg Pages
git push -u origin pages
Note
Für jeden Übertrag in des Git Submodule wird ein neuer Commit angelegt. Wer das nicht möchte, kann auch den vorherigen Commit ergänzen (amend).
Damit werden die Dateien für die Website zu Codeberg Pages geladen. Die Quelldateien von MkDocs verbleiben auf dem eigenen Client, also alles was im Repository ist mkdocs.
Die Seite ist sofort über die Adresse erreichbar
# Codeberg - allgemeiner Aufruf
https://USERNAME.codeberg.page/repository
# Für unser Beispiel bedeutet das
https://USERNAME.codeberg.page/site
Die Seite bekommt automatisch ein Zertifikat von Let's Encrypt. Irgendwelche Einstellungen oder Anpassungen dafür sind nicht notwendig.
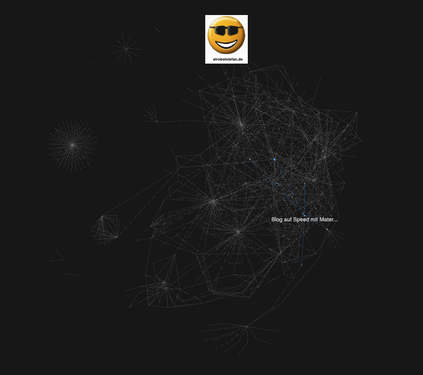
Grafische Darstellung der Verbindungen und Abhängigkeiten
Eine nette Funktion ist bei der Verwendung von Markdown-Dateien, dass sich die Verbindungen und Abhängigkeiten unter der einzelnen Dateien sehr schön mit der Erweiterung Foam in Visual Studio Code darstellen lassen. (Das ist Vergleichbar mit dem Graph view in Obsidian.)
Die Erweiterung Foam bringt neben der grafischen Darstellung auch weitere Funktionen mit, die die Arbeit mit Markdown-Dateien erleichtert. Vielleicht auch eine Überlegung wert, die Erweiterung zu installieren.
- https://foambubble.github.io/foam/
- https://marketplace.visualstudio.com/items?itemName=foam.foam-vscode
Meine Website, mit allen Links und Verbindungen der Dateien sieht aktuell so aus.
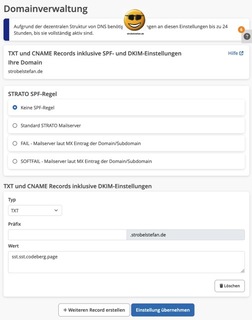
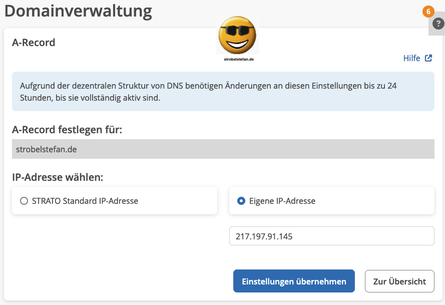
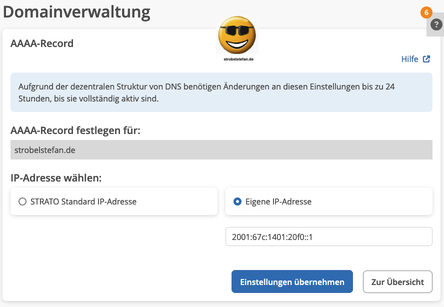
DNS-Einstellungen bei Strato
Meine Domain wird von Strato verwaltet. Dort sind in der Domainverwaltung die DNS-Einstellungen entsprechend der Codeberg-Vorgaben zu erstellen.
Die IP-Adressen sind im Abschnitt "Option 3: A/AAAA record" zu finden
Wurde die .domains-Datei erstellt, dann ist die Seite über die eigene Domain erreichbar:
Sonstiges
Die Quelldateien müssen nicht in einem eigenen Git Repository mkdocs verwaltet werden. Sie können auch einfach in einer normalen Dateistruktur auf dem eigenen Client in einer Ordnerstruktur abgelegt werden.
Wer das möchte, benötigt nur ein Git Repository für den Ordner site und kann somit auf git submodule verzichten.
Im nächsten Beitrag wird gezeigt, wie sich jeder Git Commit mit einem GPG-Schlüssel signieren lässt, um die Echtheit der Dateien und Informationen nachzuweisen und zu gewährleisten.
YubiKey Themenseite
Hier geht es zur 👉 YubiKey Themenseite, dort findest du noch mehr Beiträge rund um den YubiKey.
Codeberg unterstützen
Codeberg und Codeberg Pages ist und bleibt kostenlos. Es wird über Mitgliedern und Spenden finanziert.
Wenn ihr den Dienst nutzt oder das Projekt toll findet, überlegt euch mit ein paar Euro Codeberg zu unterstützen. Kosten für eure Website habt ihr mit Codeberg Pages bereits eingespart.
- 👉 Mitglied werden https://join.codeberg.org/
- 👉 Spenden https://docs.codeberg.org/improving-codeberg/#donate-to-codeberg
Gib mir gerne einen Kaffee ☕ aus 😀
Gib mir gerne einen Kaffee ☕ aus !
Wenn dir meine Beiträge gefallen und geholfen haben, dann kannst du mir gerne einen Kaffee ☕️ ausgeben.
Follow Me
Source
Foto von Hal Gatewood auf Unsplash