Markdown-Spickzettel zum herunterladen
Hier im Blog habe ich bereits einige Artikel über "Git" geschrieben. Wenn man sich mehr und mehr mit der Materie beschäftigt, stößt man irgendwann mal an den Punkt, wo es um die Datei "README.md" geht. Und dann folgt auch schon der nächste Schritt mit "Markdown", die Formatierung der "Liesmich"-Datei.
Auf Github, GitLab, Bitbucket, etc. wird für jedes Projekt eine README.md angelegt, um das Projekt zu beschreiben.
Der Inhalt ist über den Webbrowser anzusehen und auch immer schön formatiert. Das liegt eben daran, dass der Ersteller den Inhalt mit Markdown geschrieben hat.
Was ist Markdown?
Markdown eine für Menschen leicht verständliche Auszeichnungssprache.
Dateiendung für Markdown
Die Dateiendung ".md", in manchen Fällen auch ".markdown", steht für "Markdown Documentation". Diese Bezeichnung weist darauf hin, dass jedes .md-File in einer der verfügbaren Dialekte der Markdown-Entwicklungssprachen geschrieben ist. Diese zählen zu den Markup- bzw. Auszeichnungssprachen.
Editoren
Die meisten gängigen Editoren lassen sich mit ein paar Handgriffen so anpassen, dass Markdown angezeigt werden kann.
Notepad++
Es wird für den beliebten Editor Notepad++ eine Erweiterung angeboten, die sich über die "Plugin-Verwaltung" sehr einfach installieren lässt.
Erweiterungen --> Plugin-Verwaltung
Dort sucht man nach dem Plugin "MarkdownViewer++" und installiert es.
Anschließend lassen sich die Markdown-Dateien in der Vorschau ausgeben.
Die Vorschau wird mit der Tastenkombination Strg + Shift + M aktiviert.
Gib mir gerne einen Kaffee ☕ aus ❗️
Atom Editor
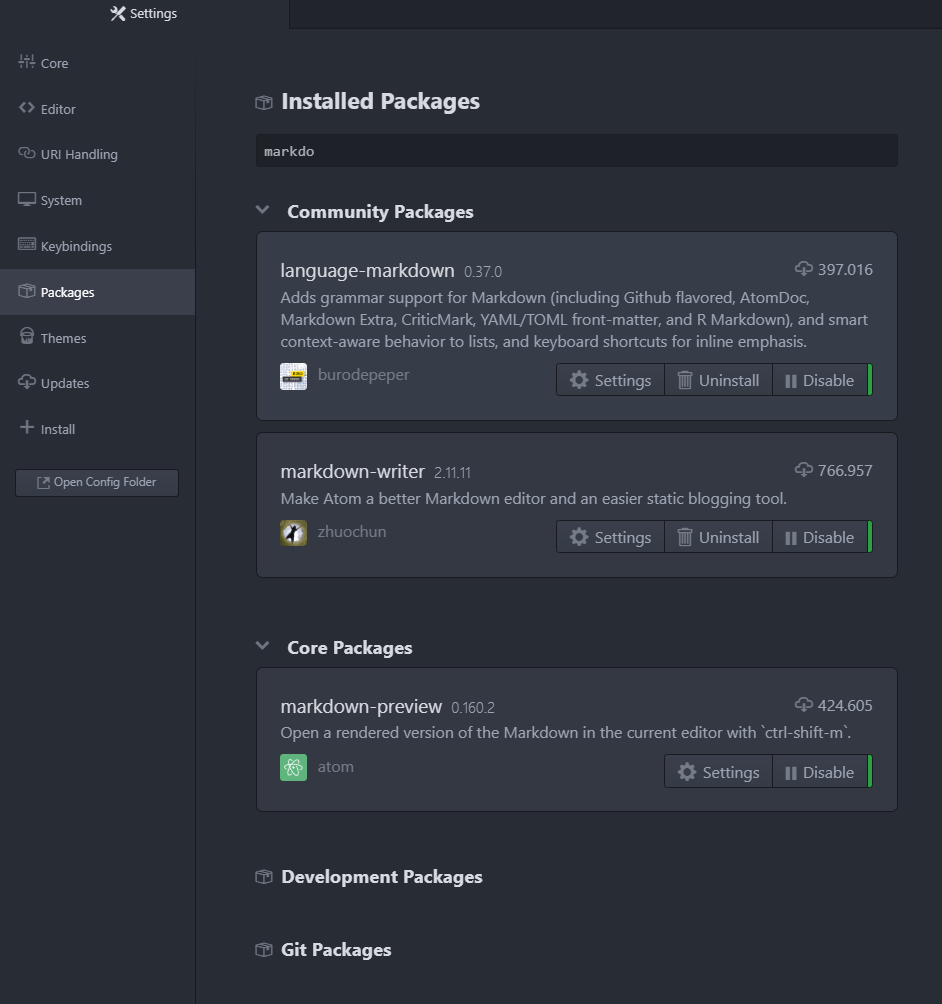
Für den Atom Editor habe ich die folgenden Erweiterungen für Markdown installiert.
- language-markdown
- markdown-writer
In den Core Packages von Atom ist bereits ein Plugin für die "Markdown Preview" enthalten.
Die Vorschau lässt sich wie bei Notepad++ mit der Tastenkombination Strg + Shift + M aktivieren.
Bei den Editoren Notepad++ und Atom kann es evtl. zu Problemen in der Preview kommen, wenn man Links setzt. Hier bietet sich ein relativ unkomplizierter Workaround an. Anstatt die Preview in den Editoren anzeigen zu lassen, kann die Anzeige auch in einem Webbrowser erfolgen. Für die Anzeige ist eine Erweiterung zu installieren.
Chrome Browser, Brave Browser, Edge, ...
Mozilla Firefox
Joplin
Ein guter Markdown-Editor ist Joplin.
Ich habe den Editor bereits in meinem Blog vorgestellt.
Der Editor eignet sich hervorragend für die Speicherung von Notizen auf Cloud-Diensten, wie z.B. Nextcloud.
Ich verwende Joplin auf sämtlichen meiner Endgeräte um sehr einfach und schnell Notizen auf meine eigene Nextcloud zu speichern.
WordPress
Und natürlich nicht zu vergessen, WordPress selbst unterstützt seit "Gutenberg" auch Markdown.
Allgemeine Befehle
Kursiv = *Kursiv*
Fett = **Fett**
Kursiver und fetter Text = ***Kursiver und fetter Text***
Durchgestrichener Text = ~~Dieser Text ist durchgestrichen.~~
Horizontale Linie = ***
Horizontale Linie = ---
Code
Code einfügen = Am Anfang und am Ende einer Zeile
Code Block - Möglichkeit 1
```
Code Block
```
Code Block - Möglichkeit 2
Einrücken um 4 Leerzeichen
Test
Test2
Überschriften
Überschrift 1 = # Überschrift 1
Überschrift 2 = ## Überschrift 2
Überschrift 3 = ### Überschrift 3
Überschrift 4 = #### Überschrift 4
Überschrift 5 = ##### Überschrift 5
Überschrift 6 = ###### Überschrift 6
Zeilenumbruch
Ein Zeilenumbruch wird durch 2 Leerzeichen am Zeilenende erzwungen
Ohne Zeilenumbruch
Erste Zeile Zweite Zeile
Mit Zeilenumbruch
Erste Zeile
Zweite Zeile
Checkliste/Aufgabenliste
- [ ] Text
- [ ] Text
- [ ] Text muss angegeben werden
- [ ] Text muss angegeben werden
Gib mir gerne einen Kaffee ☕ aus 😀
Gib mir gerne einen Kaffee ☕ aus !
Wenn dir meine Beiträge gefallen und geholfen haben, dann kannst du mir gerne einen Kaffee ☕️ ausgeben.
Follow Me